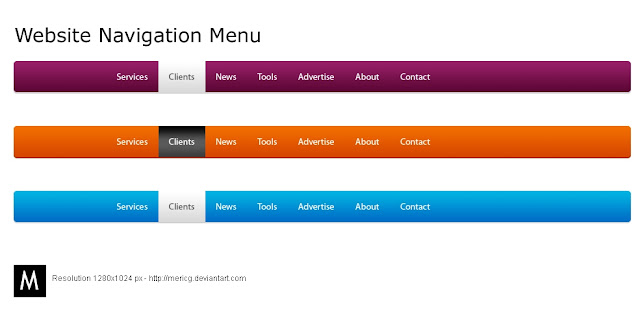
Menu điều hướng - Navigation menu
Sự ra đời của thiết kế website responsive đã khiến cho menu điều hướng trở nên rất quan trọng cho trang web của bạn. Năm 2016 có 3 xu hướng thiết kế website navigation menu nổi bật.- Navicon: Facebook đã công bố một bộ navicon để làm ẩn đi chức năng navigation khỏi màn hình. Cộng đồng thiết kế cũng đưa ra rất nhiều sáng tạo thú vị. Với nhiều chuyên gia thiết kế và lập trình viên giải pháp dùng navicon đã khiến công việc trở nên dễ dàng hơn khá nhiều.

- Full Screen Navigation menu: Những menu dạng này được kích hoạt bởi các nút bấm hoặc link theo một cách nào đó. Điểm khác biết là các navigation trượt ra sẽ chiếm luôn cả hình. Với màn hình máy tính thì điều này khá mới mẻ và thú vị.
- Mega drop down menu: Phần nội dung trong các menu này được sáng tạo khá nhiều bởi các nhà thiết kế tạo nên sự mới mẻ thú vị trong cái đã vốn đã cũ.
Xu hướng thiết kế trang cuộn
 |
Thiết kế phẳng(flat design)
Vài năm trở lại đây số lượng người sở hữu một trang web yêu cầu thiết kế web phẳng tăng lên rất nhiều. Lẽ tất nhiên một cuộc cách mạng thiết kế web phẳng đã nổ ra trong năm 2016.Thiết kế web phẳng do Microsoft khởi nguồn với thiết kế giao diện Metro style trên win 8 năm 2013 đã ảnh hướng lớn đến xu hướng thiết kế trong nhiều lĩnh vực: thiet ke trang web ban hang truc tuyen, thiết kế giao diện điện thoại… Thiết kế web phẳng mang đến một góc nhìn mới, với giao diện phẳng đơn giản, màu đơn sắc có tính tương tác cao, nó giúp sắp xếp lại các chi tiết trật tự làm cho người dùng dễ đọc, dễ hiểu.
Material Design:
Năm 2015 Google tung ra một phong cách designmới là Material Design. Đây là một phong cách thiết kế mới được Google giới thiệu cùng lúc với phiên bản Android 5.0 Lollipop dùng.
Phong cách Material Design mang mục đích chính là tạo ra sự sạch sẽ, thiết kế modernistic sẽ tập trung vào trải nghiệm người dùng, ngoài ra thiết kế còn phải thật đơn giản, tinh gọn và không sử dụng các thành phần thừa. Phong cách này tuy còn có nhiều những ý kiến trái chiều, nhưng vẫn được đánh giá cao do sự mới mẻ.
Với cái nhìn tối giản, Material Design có nhiều điểm chung với xu hướng đang ngày một phát triển là thiết kế phẳng.
Responsive Web Design
Thiết kế web responsive mang đến khả năng tự động hiển thị theo kích thước màn hình của thiết bị truy cập. Vì vậy Design web Responsive đã trở nên rất phổ biến trong những năm gần đây do sự gia tăng của việc sử dụng Internet di động. Design responsive được sử dụng khá phổ biến vì nó tương đối đơn giản và giá rẻ cho các doanh nghiệp để xây dựng một website mobile thân thiện với đầy đủ chức năng.Design website Animation
Ảnh động đang được sử dụng nhiều hơn để nâng cao cách truyền tải nội dung của một trang web, khiến cho trải nghiệm người dùng mang tính giải trí và thoải mái hơn. Nhất là khi công nghệ flash ngày càng bị ”hắt hủi”
Animation có thể được chia thành hai nhóm:
- Animation lớn: Chúng được sử dụng như một công cụ tương tác chính có tác động nhiều hơn đến người sử dụng - bao gồm các hiệu ứng như di chuyển parallax scrolling và khung pop-up.
- Animation quy mô nhỏ: Thường gồm spinner, hover tool, loading bar và không bắt buộc người dùng phải nhấp vào.
Vấn đề mấu chốt của thiết kế website là tạo ra những điều mới mẻ để làm cho người dùng không nhàm chán khi vào website của bạn. Xu hướng thiết kế trang web năm 2016 hướng đến tính tùy biến trên giao diện.
Nhưng điều cần làm lúc này không chỉ là chạy theo các xu hướng mà hãy biết kết hợp các xu hướng để tạo ra bản sắc cho riêng mình.
Kết nối với chúng tôi đã cùng chia sẽ những kinh nghiệm, kiến thức hữu ích về thiết kế trang web bán hàng
Liên hệ với chúng tôi
Địa chỉ: Số 36, ngõ 1, đường Đình Thôn, Phường Mỹ Đình 1, Quận Nam Từ Liêm, Thành phố Hà Nội
Điện thoại: 0963405623
Website: keyweb.vn
Thú vị: Những công cụ live chat phổ biến cho website






